-
아이폰 Scriptable로 간단한 텍스트 위젯 만들기 (폰꾸)생활을 편리하게/애플•아이폰•아이패드•맥북 2021. 8. 11. 15:09

안녕하세요.
오늘은 아이폰에서 스크립터블Scriptable을 어플을 이용해서 간단한 텍스트(노트) 위젯을 만드는 방법을 알려 드리겠습니다.

배당왕의 심플한 폰 꾸미기. 위 아이폰 사진에서 하단부에 간단한 모습의 텍스트 위젯이 보이시나요?
저는 Scriptable을 사용해서 위젯을 만들었는데요,
백억 부자가 되겠다는 다짐과 명언 하나를 넣어서 2개의 위젯을 달아봤습니다.
이제부터 어떻게 하는지 알려드리겠습니다.
아이폰 텍스트 위젯 만들어서 꾸미는 방법
우선 아이폰 앱스토어에서 Scriptable을 다운로드해주세요.
스크립트 어플을 실행시키고 오른쪽 상단의 + 버튼을 눌러서 코드를 쓰거나 복사해서 붙여 넣으면 됩니다.
저는 아래에 코드 파일을 공유해드릴게요
/* Designed by Dividend King 배당왕 dividendempire.tistory.com */ let widget = new ListWidget() widget.backgroundColor = new Color("#cb997e"); //배경색 바꾸기 let text = widget.addText("🔥🔥🔥 Fake it till make it 🔥🔥🔥"); //텍스트를 입력하세요 text.centerAlignText(); //폰트 정렬 text.font = Font.blackRoundedSystemFont(22); //서체 & 크기 변경 text.textColor = new Color("#F4F1DE"); //글자색 바꾸기 // run widget if(!config.runsInWidget){ widget.presentSmall() //작은 사이즈 위젯으로 미리보기 } Script.setWidget(widget) Script.complete()스크립터블 Scriptable 코드 다운로드하기
Txt_10M.scriptable0.00MBTxt_quote.scriptable0.00MB※ 코드 파일은 다운 받아서 공유하기로 스크립터블로 바로 보내주면 됩니다.
스크립터블에서 코드를 쓰거나 저장된 코드 파일을 불러왔으면 이제 원하는 곳에 위젯을 설치해 주면 끝입니다.
홈화면으로 와서 위젯을 설치할 때 위젯 검색에서 scriptable을 검색해주세요.


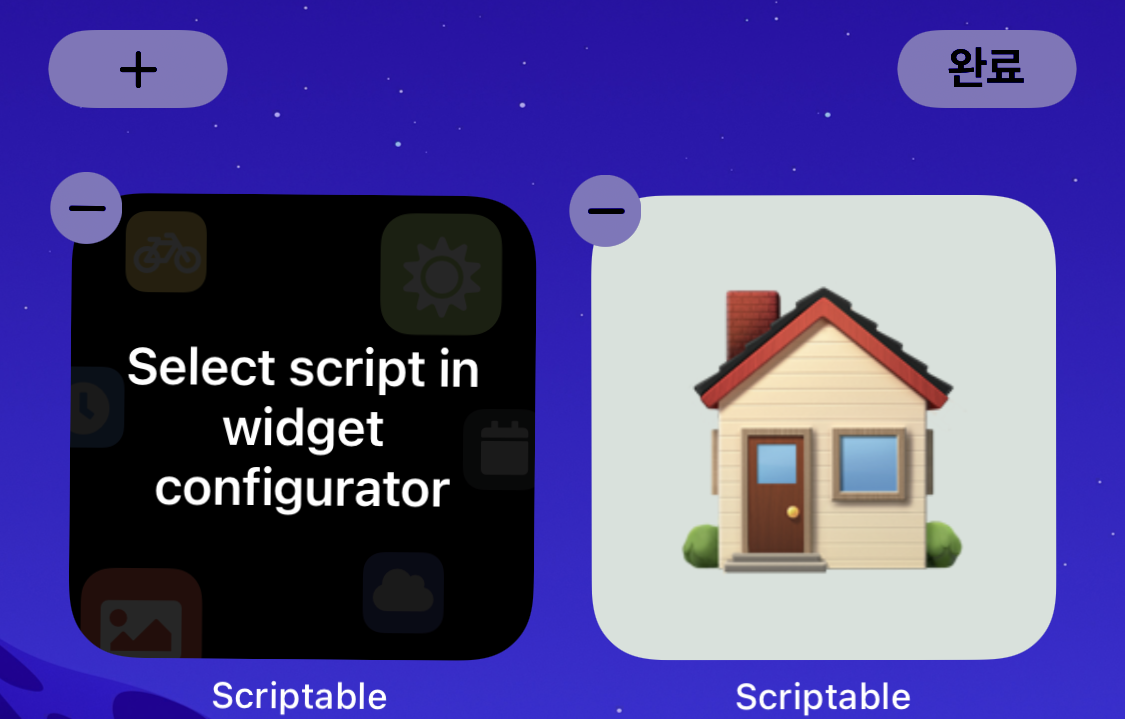
스크립터블을 클릭하면 위젯이 추가 되는데요, Select script in widget configurator라고 뜰 겁니다.
그럼 이제 위젯을 클릭해서 스크립트를 선택해줍시다.


스크립트만 선택해주면 완성! Script 옆에 선택이라고 뜨죠? 클릭해서 아까 우리가 만든 스크립트를 클릭해주세요. 그럼 끝입니다!
이제 스크립터블을 이용해서 위젯을 만들고 추가하는 방법은 알아봤으니,
코드를 좀 더 자세히 뜯어보겠습니다.
스크립터블 텍스트 위젯, 내 마음대로 코드 변경하는 방법
1. 위젯 배경색 바꾸기
widget.backgroundColor = new Color("#cb997e"); //배경색 바꾸기 예쁜 색깔을 입혀야겠죠?
Coolors에 가서 예쁜 색깔 hex코드를 가져와서 바꾸면 됩니다.
Trending color palettes - Coolors
Get inspired by thousands of beautiful color schemes and make something cool!
coolors.co
아니면 Color Hunt도 좋습니다.
Color Palettes for Designers and Artists - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co
2. 입력할 텍스트 바꾸기
let text = widget.addText("🔥🔥🔥 Fake it till make it 🔥🔥🔥"); //텍스트를 입력하세요 " " 따옴표 안에 텍스트를 원하는 것으로 바꿔줍니다.
3. 폰트 정렬, 크기, 서체 바꾸기
text.centerAlignText(); //폰트 정렬
text.font = Font.blackRoundedSystemFont(22); //서체 & 크기 변경예제는 가운데 정렬로 되어 있습니다.
text.centerAlignText(); → 중앙 정렬
text.rightAlignText(); → 오른쪽 정렬
text.leftAlignText(); → 왼쪽 정렬
서체는 저는 귀엽게 굵고 둥글게 하고 싶어서 blackRounded로 선택하고 크기를 22로 했습니다.
lightSystemFont →기본 얇게
regularSystemFont → 기본 보통 굵기
italicSystemFont →이탤릭 (기울게)
이 외에도 많이 있으니 자세한 내용은 스크립터블 도큐먼트를 확인하세요.
Font - Scriptable Docs
Font Represents a font and text size. The font can be used to style texts, for example in widgets. -new Font Constructs a new font. new Font(name: string, size: number) Refer to iosfonts.com for a list of the fonts that are available in iOS and iPadOS. Par
docs.scriptable.app
4. 글자색 바꾸기
text.textColor = new Color("#F4F1DE"); //글자색 바꾸기 글자색 바꾸기도 배경색 바꾸기와 마찬가지로 hex 코드를 입력하면 됩니다.
Coolors나 Color Hunt에 방문하면 예쁜 색상을 찾을 수 있습니다.
도움이 되었나요?
좋아요와 구독 부탁드립니다.
'생활을 편리하게 > 애플•아이폰•아이패드•맥북' 카테고리의 다른 글
아이폰 단축어 알림 끄는 방법 (짜증나는 단축어 Notification 끄기) (1) 2021.07.16 애플 iOS14 시리 단축어 자동화: 특정시간에 시리가 말하게 하는 방법 (2) 2021.07.16